【Webデザイン】無料でオシャレな英字フォントをダウンロード
投稿日:2024年10月7日最終更新日:2024年10月10日
こんばんは!webデザイナーのsarinaですჱ̒˶ー̀֊ー́ )
今回はオシャレな英字フォントを使用したい際に無料でダウンロードできるサイトをご紹介します。
デザインをする際に一番大切なのがフォント選び。中でも飾り用や目立つ部分はオシャレなフォントを使用したいですよね。私もアクセントを加えるために多くのフォントを探します。
今回は実際私が仕事でも使用しているサイトを紹介します。
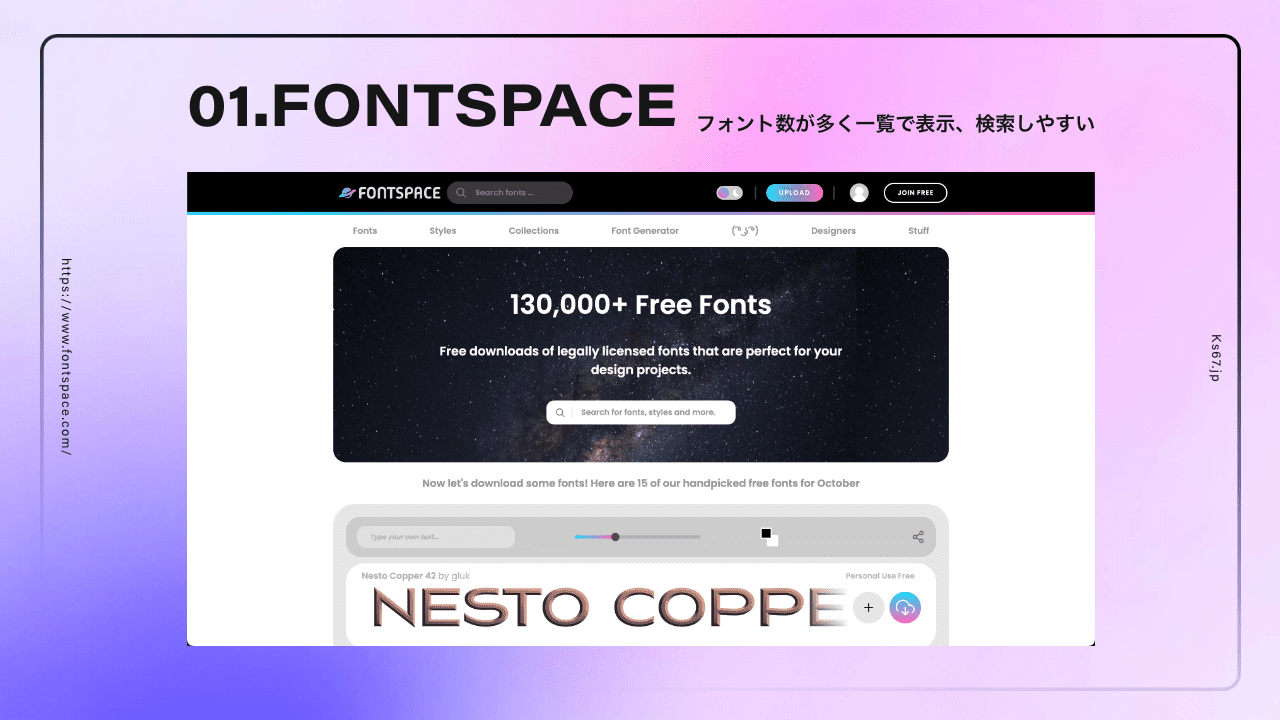
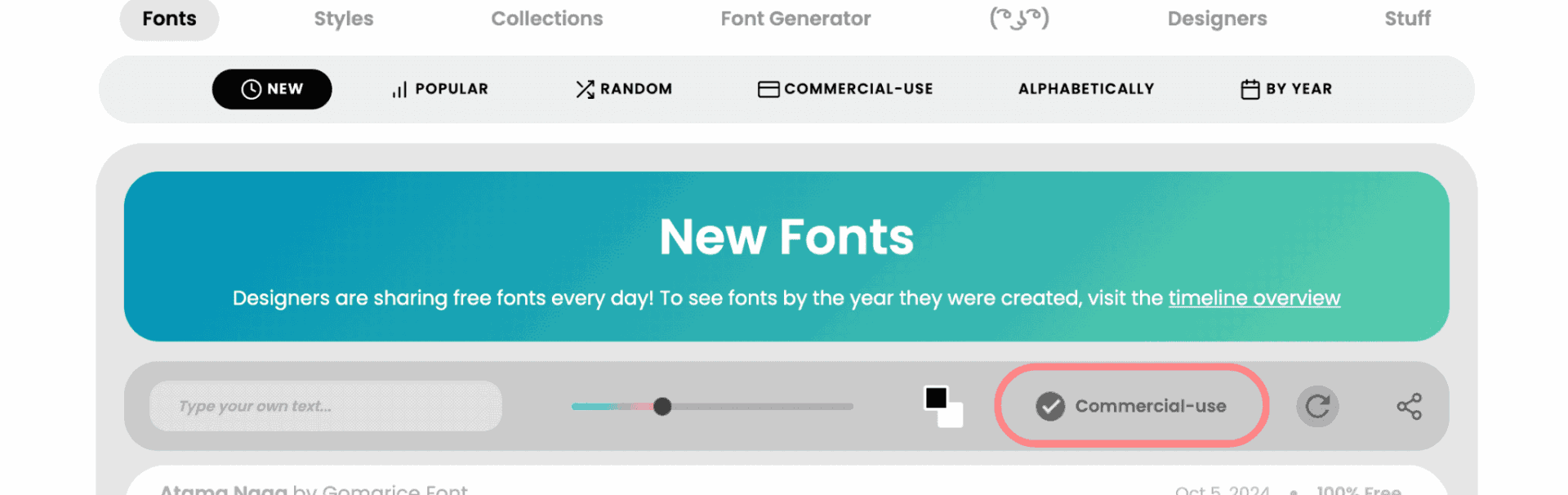
1.FONT SPACE
1.FONT SPACE
フォントが一覧で表示されとても見やすく検索もしやすいダウンロードサイトです。
私が一番使用しているのもこのサイトです。

検索ボックスのcommercial-useにチェックを入れれば商業利用可能なフォントがすぐに出てくるののも助かります。なんと言ってもフォントの数が本当に多いので気に入るフォントが必ず見つかるはず!
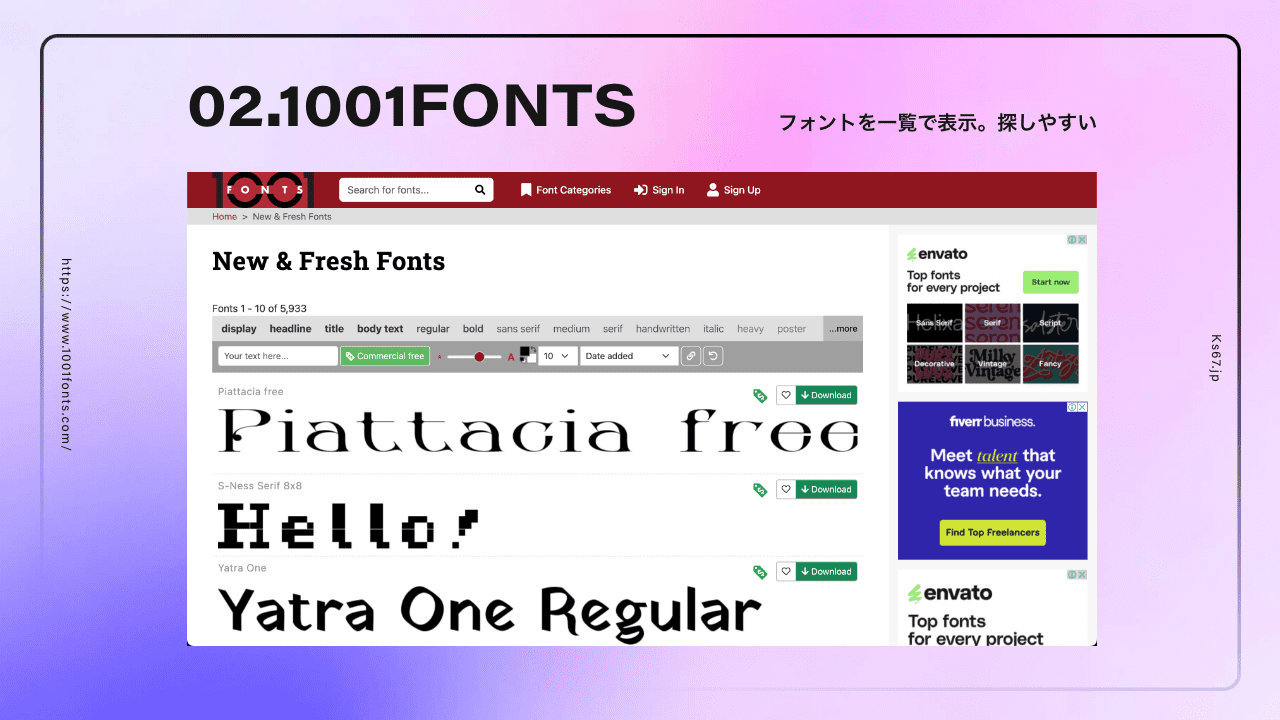
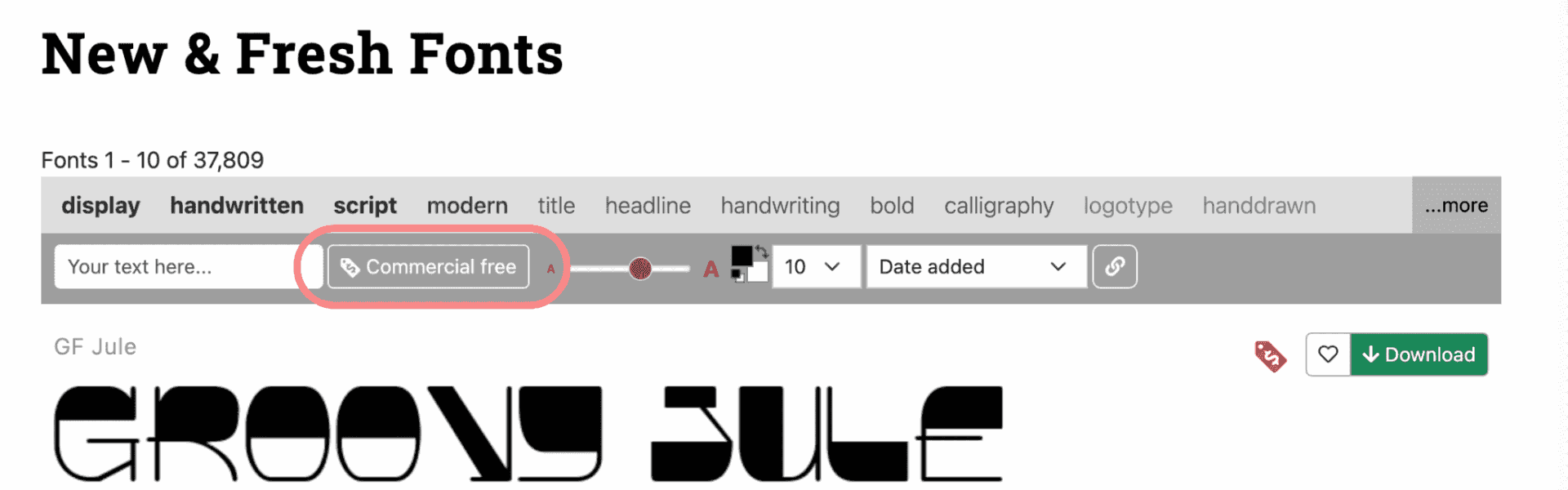
2.1001FONTS
2.1001FONT
こちらもフォントを一覧で表示。かなりシンプルな仕様なのでわかりやすく使いやすいです。

こちらもcommercial freeを選択すると商業利用可能なフォントを表示してくれます。
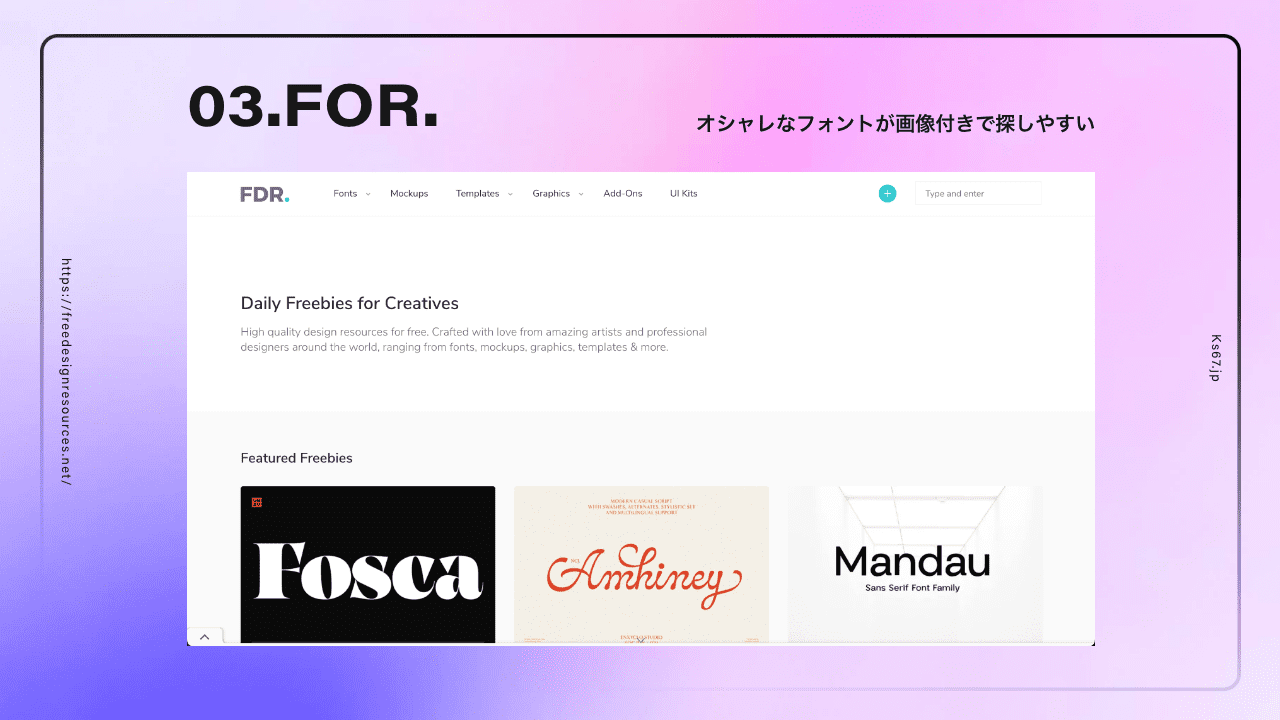
3.FDR.
3.FDR.
https://freedesignresources.net
画像付きでフォントを紹介。
オシャレなフォントが多めで視覚的にもイメージしやすいです。フォントの他にもmockupやグラフィックのダウンロードもできるので素材を集めるのにとても便利なサイトです。英語表記になるのでフォント利用条件については確認してくださいね。
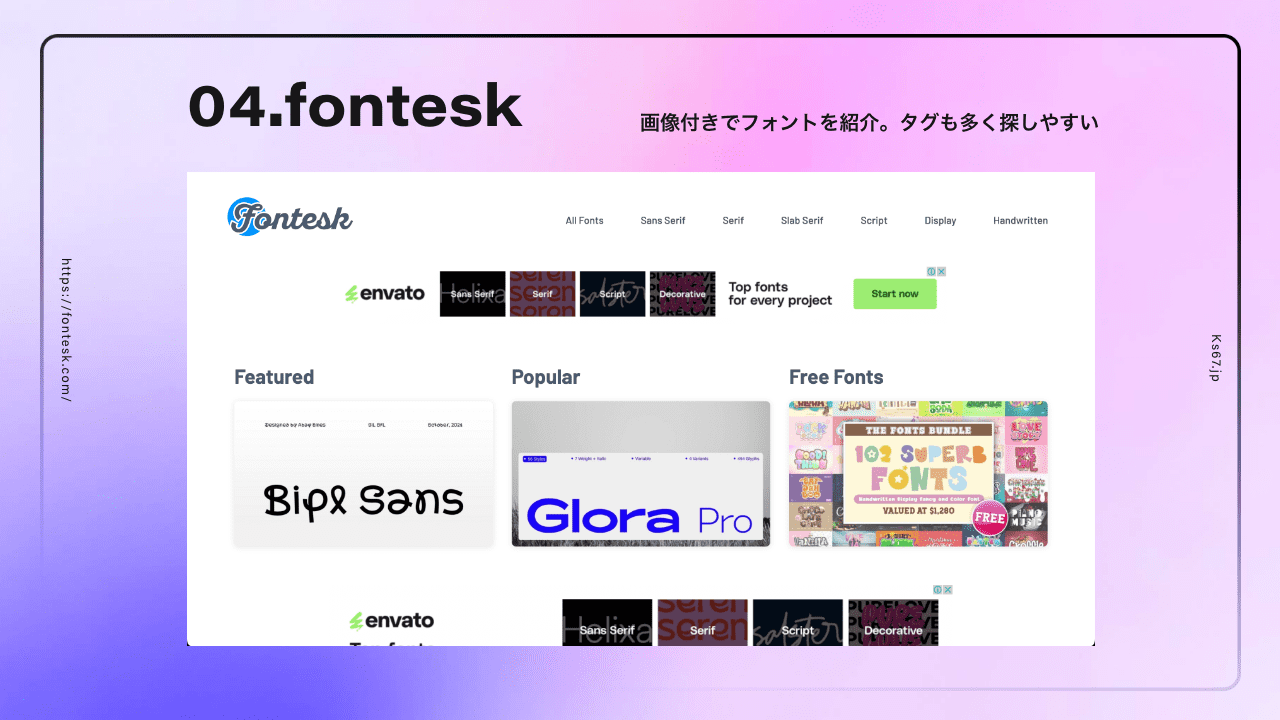
4.fontesk
4.fontesk
こちらも画像付きでフォントを紹介。カテゴリーもありますがタグも多くフォントを探しやすいのがポイントです。こちらも英語表記になるのでフォント利用条件については確認してくださいね。
以上。英字フォントを使用したい際に無料でダウンロードできるサイトのご紹介でした。
ぜひブックマークをして明日からのクリエイティブに活用してくださいねჱ̒˶ー̀֊ー́ )