
【Web制作】 カラーリングに迷ったらこれ使え!おすすめカラージェネレーター
投稿日:2024年10月7日最終更新日:2024年10月10日
こんばんは!webデザイナーのsarinaですჱ̒˶ー̀֊ー́ )
今回はカラーリングに迷ったときに無料で使えるおすすめのカラージェネレーターをご紹介します。
webサイトやチラシ、物をデザインするときに最初に迷うのがカラーリング。
今回は実際私が仕事でも使用しているサイトを紹介します。
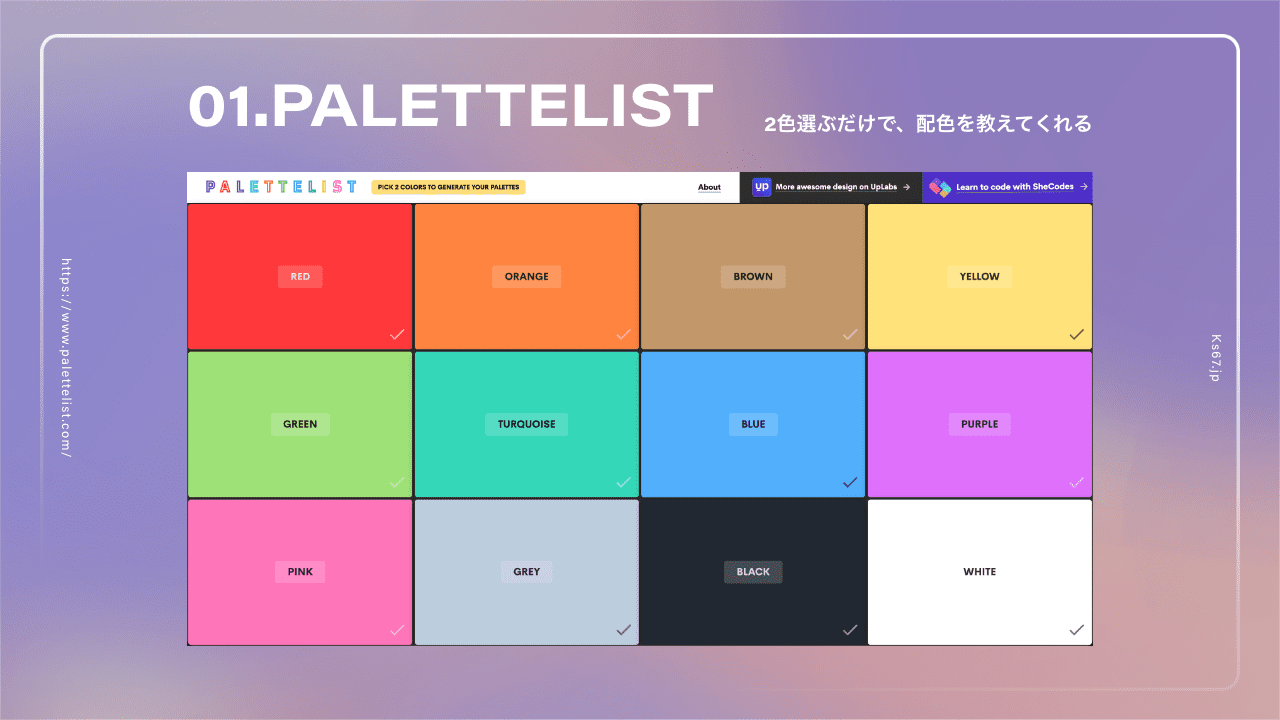
1.PALETTELIST
1.PALETTELIST
使用する2色を選択すると補色を出してくれます。
ロゴのカラーや雰囲気に合う絶対に使いたい色があるときに、アクセントカラーとベースカラーを選び補色を出してもらえるのはとても便利ですよね。cssやsvgでのコードで出力できるのもポイントです!
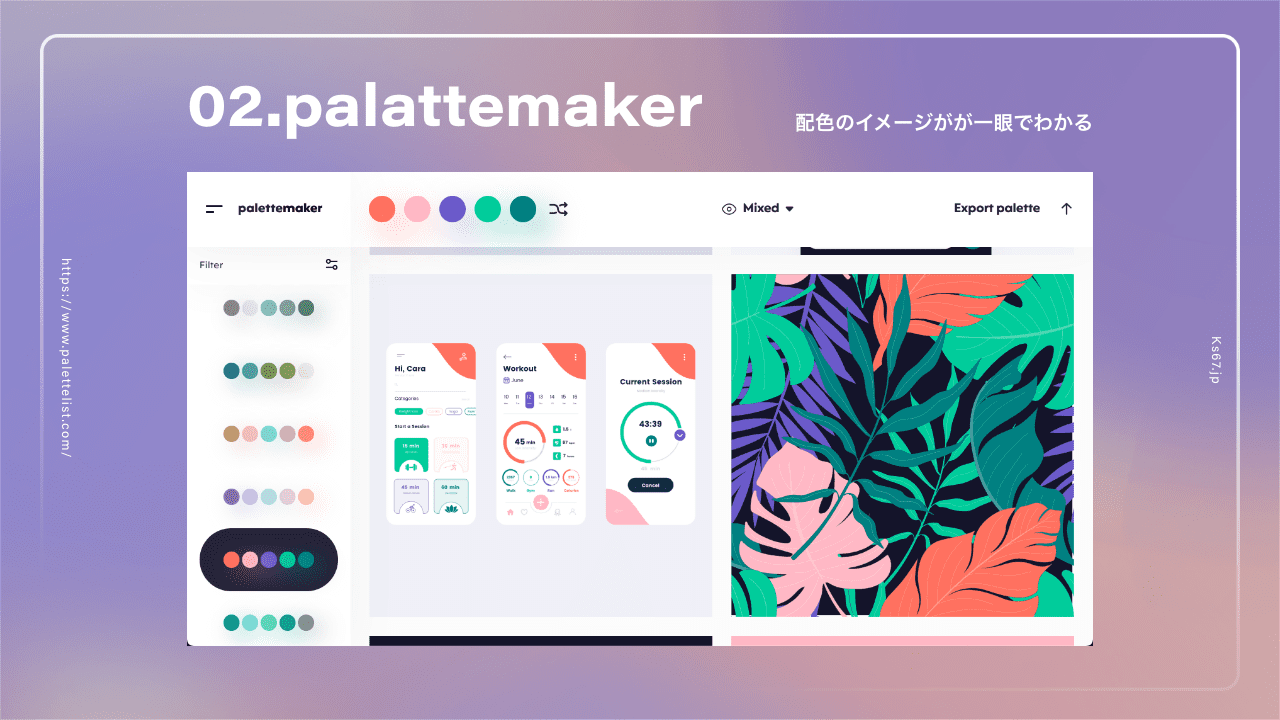
2.palatte maker
2.palattemaker
5色のカラーチャートを使用した画像付きで紹介してくれます。
色の数を減らせるのはもちろん、自分のしたいカラーでも画像を出力できます。色を使用した際のイメージが掴めるのでクライアントに説明する際にも使えるのがポイントです。

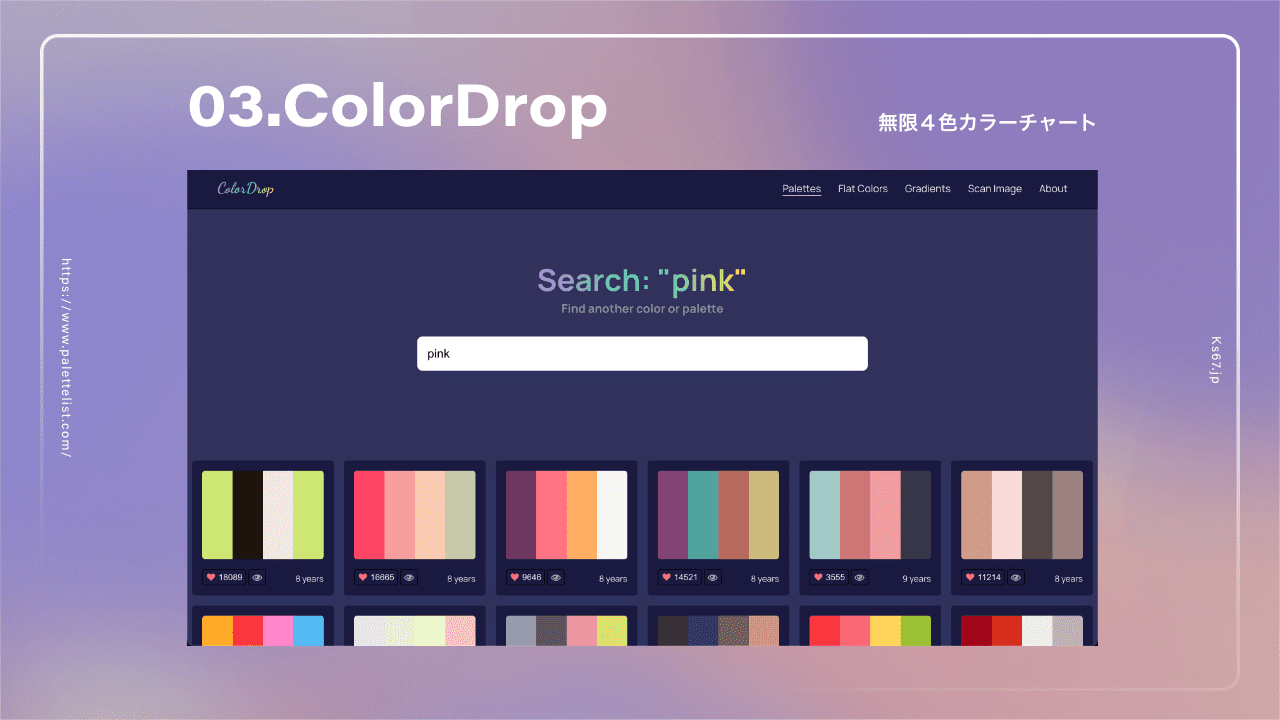
3.Color Dorop
3.Color Dorop
https://colordrop.iohttps://colordrop.io
無限に4色のカラーチャートが出てきます。使用するカラーで調べることも可能。
ユーザーのお気に入り数も見れるのがポイントです!
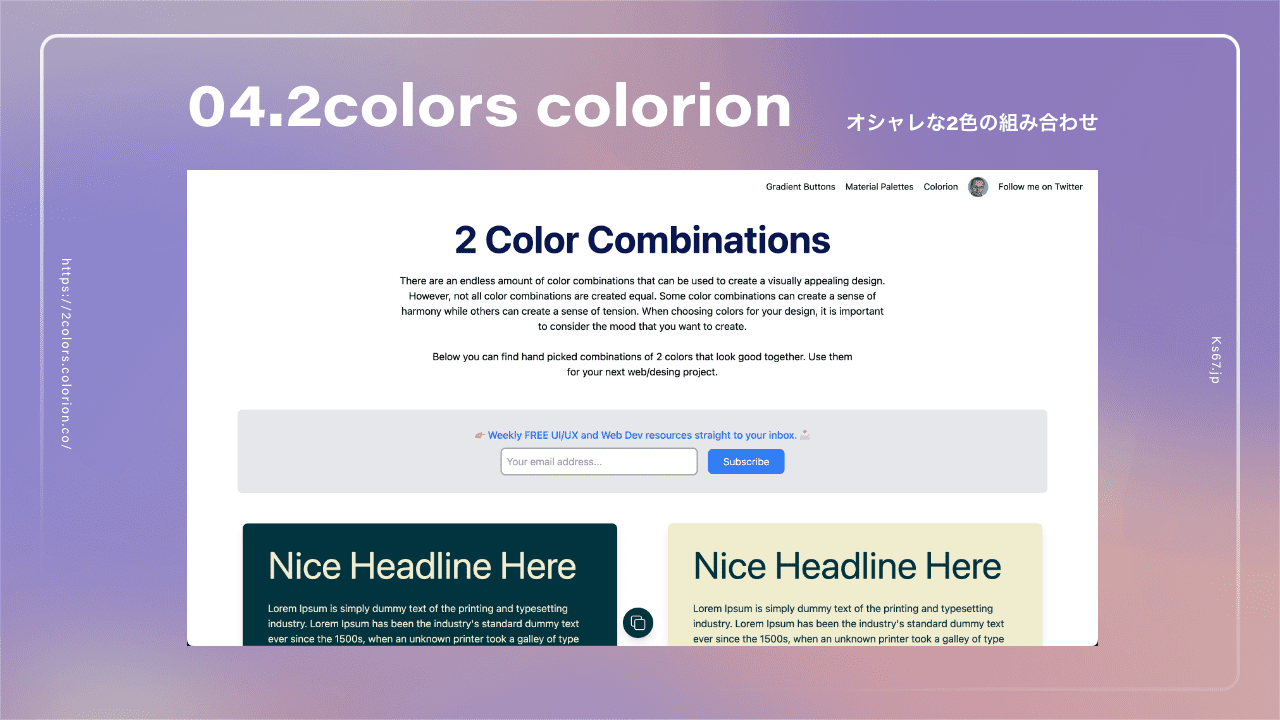
4.2colors.colorion
4.2colors.colorion
2色のオシャレな組み合わせを一覧で表示。背景色と文字色を入れ替えたパターンで紹介しています。すぎにコピーできるので使いやすいのもポイントです。
とにかく早くオシャレな組み合わせをすぐに知りたい時にとても便利です!
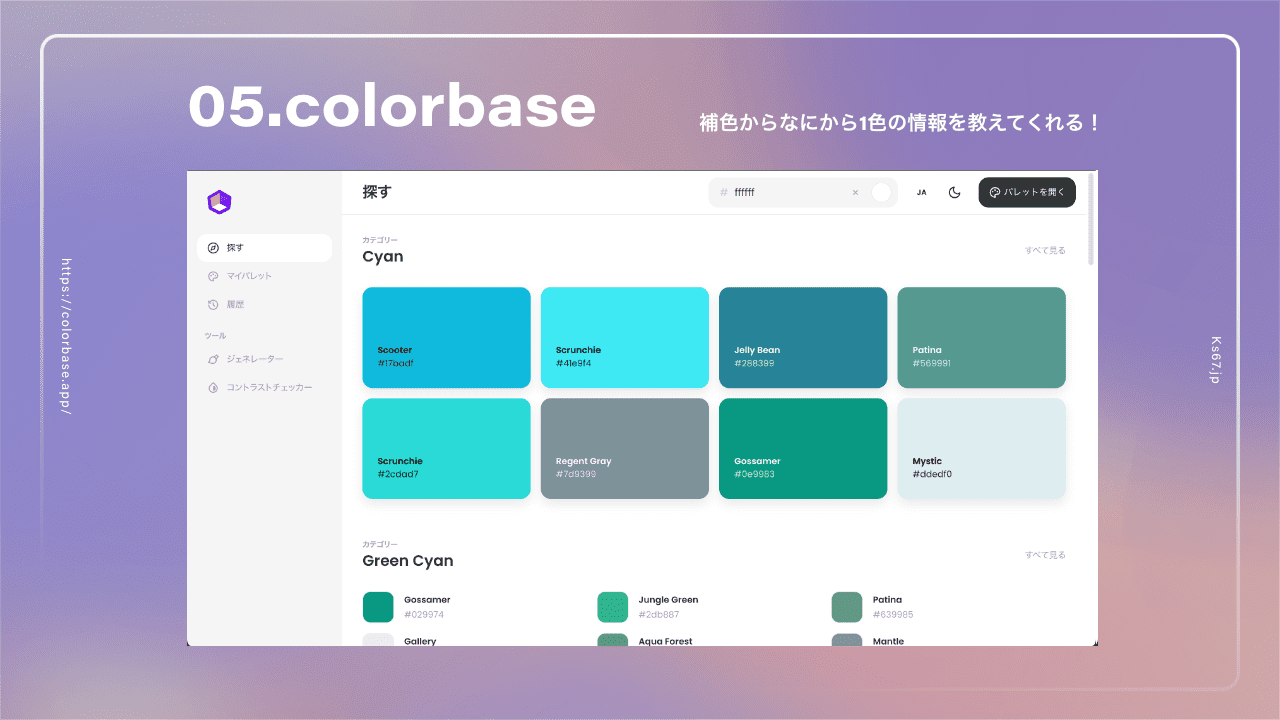
05.color base

5.colorbase
1色を選ぶとそのカラー情報を教えてくれる優れもの。
文字色や背景色にオススメのカラー、同じ明るさの色がなどが出てくるのでとても便利です。
コントラストチェッカーなど他の便利な機能もついているのでブクマしておくのをお勧めします!
以上私が実際に使用しているカラージェネレーターでした♪̊̈